
At Sanderson HoweR we like to keep an eye on the future. And as part of that future, we see WebAssembly as part of that landscape. As it starts to come into the mainstream, this is a series of our experiments into it.
If you haven’t heard, here’s the TL;DR: WebAssembly is designed to execute efficiently on a variety of operating systems and instruction set architectures. Therefore, can be written using your favourite server side language and WebAssembly will run it directly in the browser alongside JavaScript.
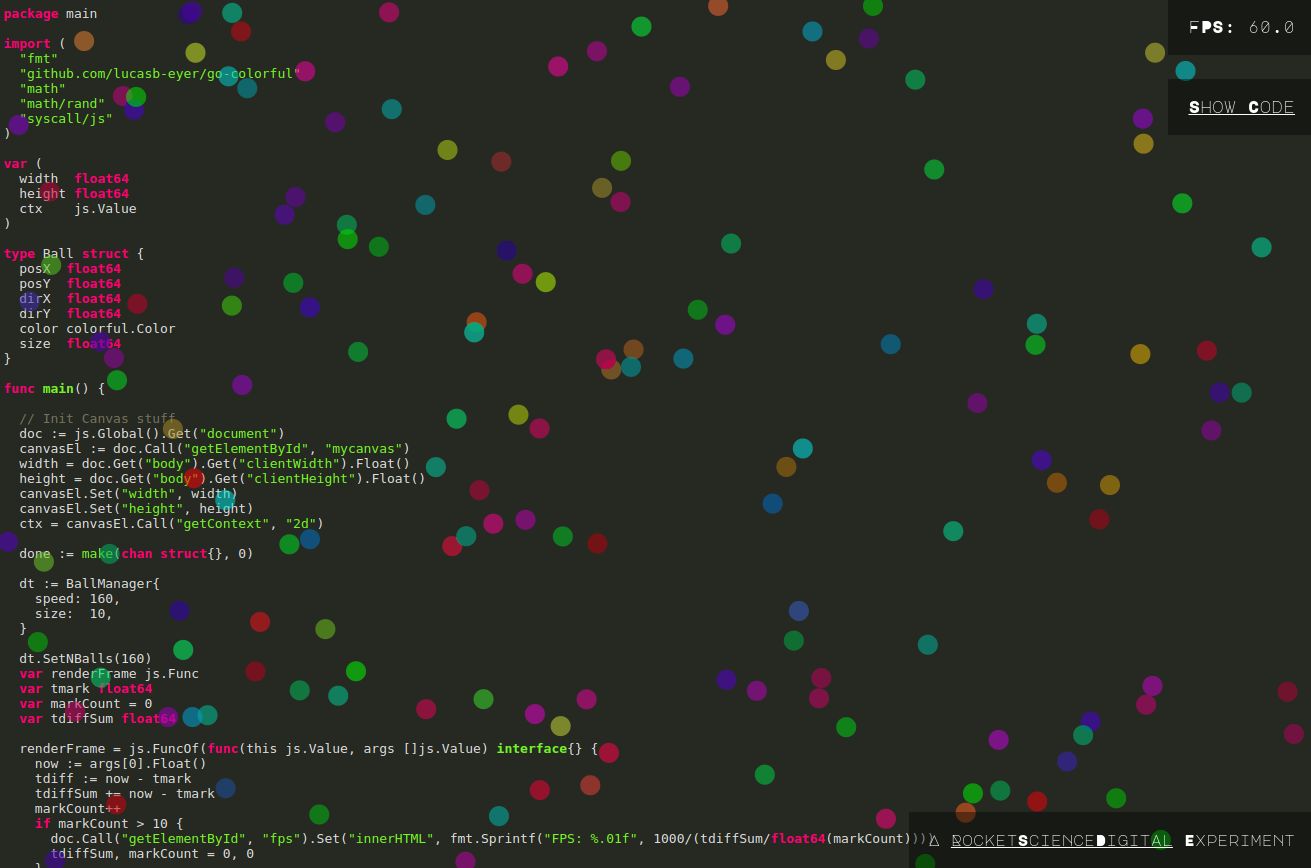
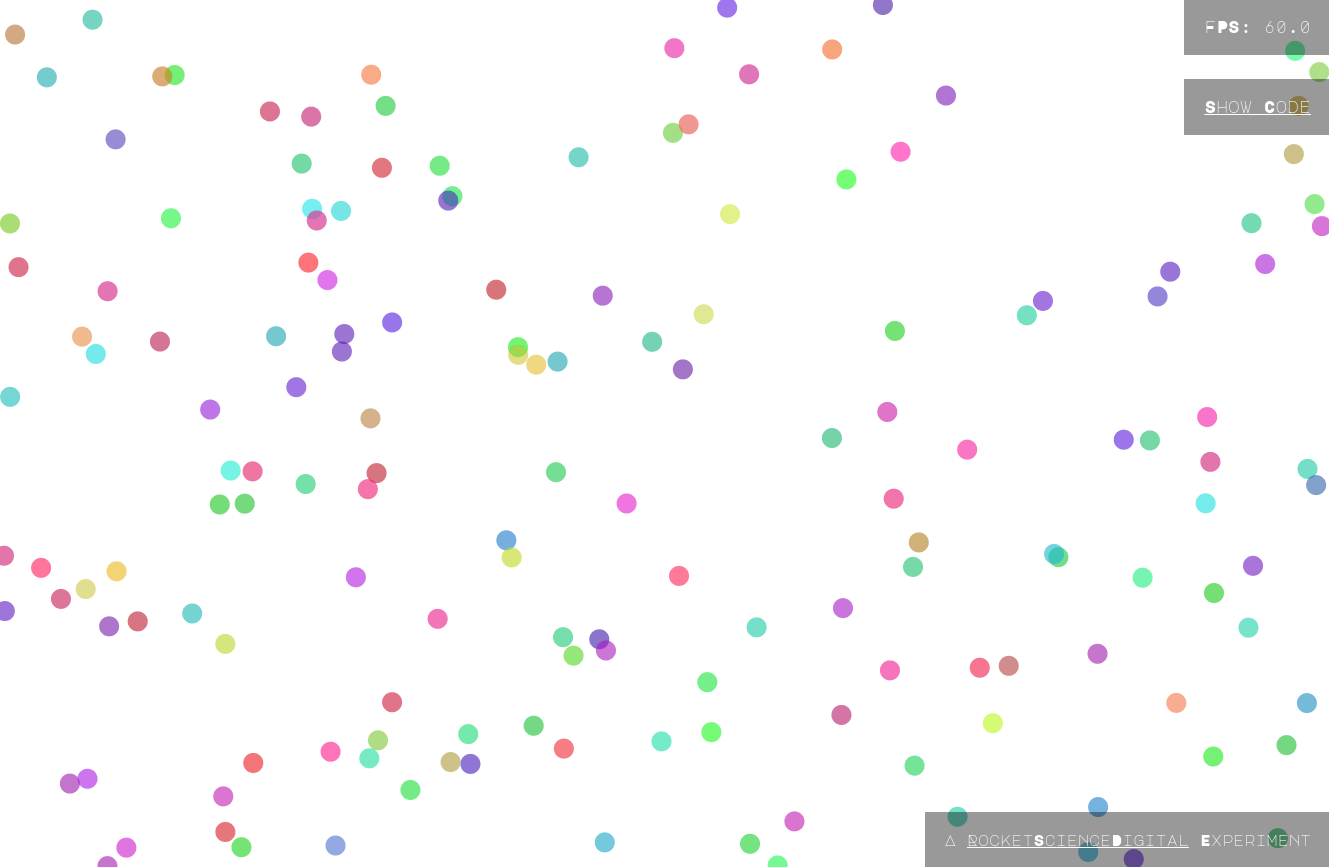
This experiment is very simple and harks back to the initial Flash and Processing experiments that made them popular. However, this is all about using the interaction between the browser and WebAssembly.
The webpage only supplies the canvas that is used to then render out the results. All of the actual calculations and processing is offloaded to a Golang app that handles all the motion, color, and bounce detection. Go is a performant server side language that historically has never been available in the browser, however with WebAssembly bringing this capability to the browser, we are no longer limited to using only javascript and I’m excited to see what new possibilities this technology enables.

P.S - Resize the browser
This interface and initial code setup is based off https://github.com/stdiopt/gowasm-experiments
we make ideas real